Вот мой первый урок, пожалуйста, строго не судите. Итак,
1. Откройте ту аватару, с которой хотите работать - у меня с бабочкой:

2. Создайте новый слой, посредством нажатия сочетания клавиш Ctrl + Shift + N.
3. На этом слое сделайте любую надпись - я написала свой ник, использовав шрифт Vivaldi CL - скачать его можно после этого урока):

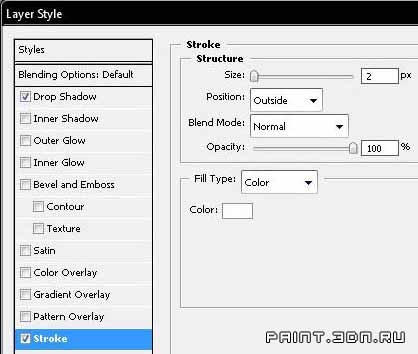
4. Украсьте надпись разными эффектами - я использовала обводку и тень. Как это сделать? Да очень просто! По слою с надписью кликаете правой кнопкой мыши - Blending Options (Вторая строка сверху) --> Stroke (Обводка)/Drop Shadows (Тень).

Настройки для обводки можете употребить такие же, как на рисунке.
4. Получается результат "украшательств":

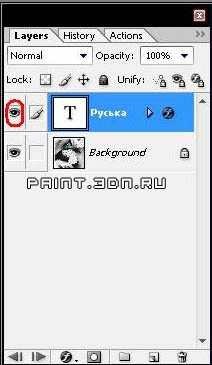
5. Теперь переходим к анимации. Чтобы перенести проект в Image Ready, кликните по кнопочке (выделена цветным) или нажмите сочетание клавиш Ctrl + Shift + M:

6. Теперь откройте окно анимации в Image Ready. Для этого ==> Window (Окно) --> Animation (Анимация).
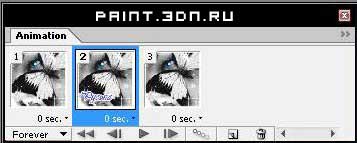
7. Продублируйте кадр два раза, чтобы в результате всего появилось три кадра:

8. Теперь обратим внимание на слои. Выделите второй кадр, нажав на него. Снимите глазок у слоя с надписью, нажав на глаз:

9. Тоже самое проделайте с третим кадром.
10. Теперь переместите первый кадр с надписью между третьим и четвертым кадрами без надписи. Должно получится вот так:

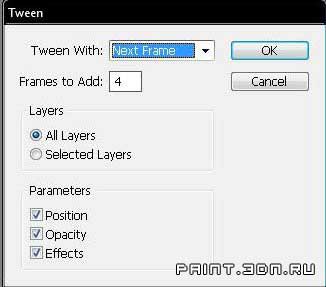
11. Теперь создаем плавный переход, жмем в окне анимации клавишу Tween... (на ней изображено четыре мелких кружочка), и создаем 4 промежуточных кадра - можно и больше, если хотите, чтоб переход был очень плавным. Но не забывайте о весе аватара!

12. Когда завершите создавать переходные кадры, не забудьте установить кол-во секунд, для ваших кадров. Советую для промежуточных кадров ставить значение "0.0", а для кадра надписи значение "0.2".
13. File (Файл) --> Save optimized as... (Сохранить оптимизированный как...)
Шрифт, использованный в уроке - Vivaldi CL
http://katrianna3dn.ifolder.ru/3402620
Вот такой вот простой урок..) А вот, что у меня получилось:




 Etiam dapibus, estmile m es tellus ac ornare aliquam, amet nibh. Viva lacer donec a mus non arcu. Lorem ipsum dolor sit amet proeml ae consectetur adipiscing elit. Etiam dapibus, estmile m es tellus ac ornare aliquam, consectetur ea.
Etiam dapibus, estmile m es tellus ac ornare aliquam, amet nibh. Viva lacer donec a mus non arcu. Lorem ipsum dolor sit amet proeml ae consectetur adipiscing elit. Etiam dapibus, estmile m es tellus ac ornare aliquam, consectetur ea. Donec sit amet nibh. Viva lacer donec a mus non arcu. Lorem ipsum dolor sit amet proeml dolor sit amet proeml ae consectetur adipiscing elit. Etiam dapibus, estmile m es tellus ac ornare aliquam, consectetur ea estmile m es tellus ac.
Donec sit amet nibh. Viva lacer donec a mus non arcu. Lorem ipsum dolor sit amet proeml dolor sit amet proeml ae consectetur adipiscing elit. Etiam dapibus, estmile m es tellus ac ornare aliquam, consectetur ea estmile m es tellus ac. Lorem ipsum dolor sit amet proeml ae consectetur. Lorem ipsum dolor sit amet, consectetur ad estmele ipiscing elit. Donec sit amet nibh. Viva lacer donec a mus non arcu. adipiscing elit. Etiam dapibus, estmile m es tellus consectetur ea.
Lorem ipsum dolor sit amet proeml ae consectetur. Lorem ipsum dolor sit amet, consectetur ad estmele ipiscing elit. Donec sit amet nibh. Viva lacer donec a mus non arcu. adipiscing elit. Etiam dapibus, estmile m es tellus consectetur ea.